Mocaas. From complex forms to effortless video publishing.
Interaction Design
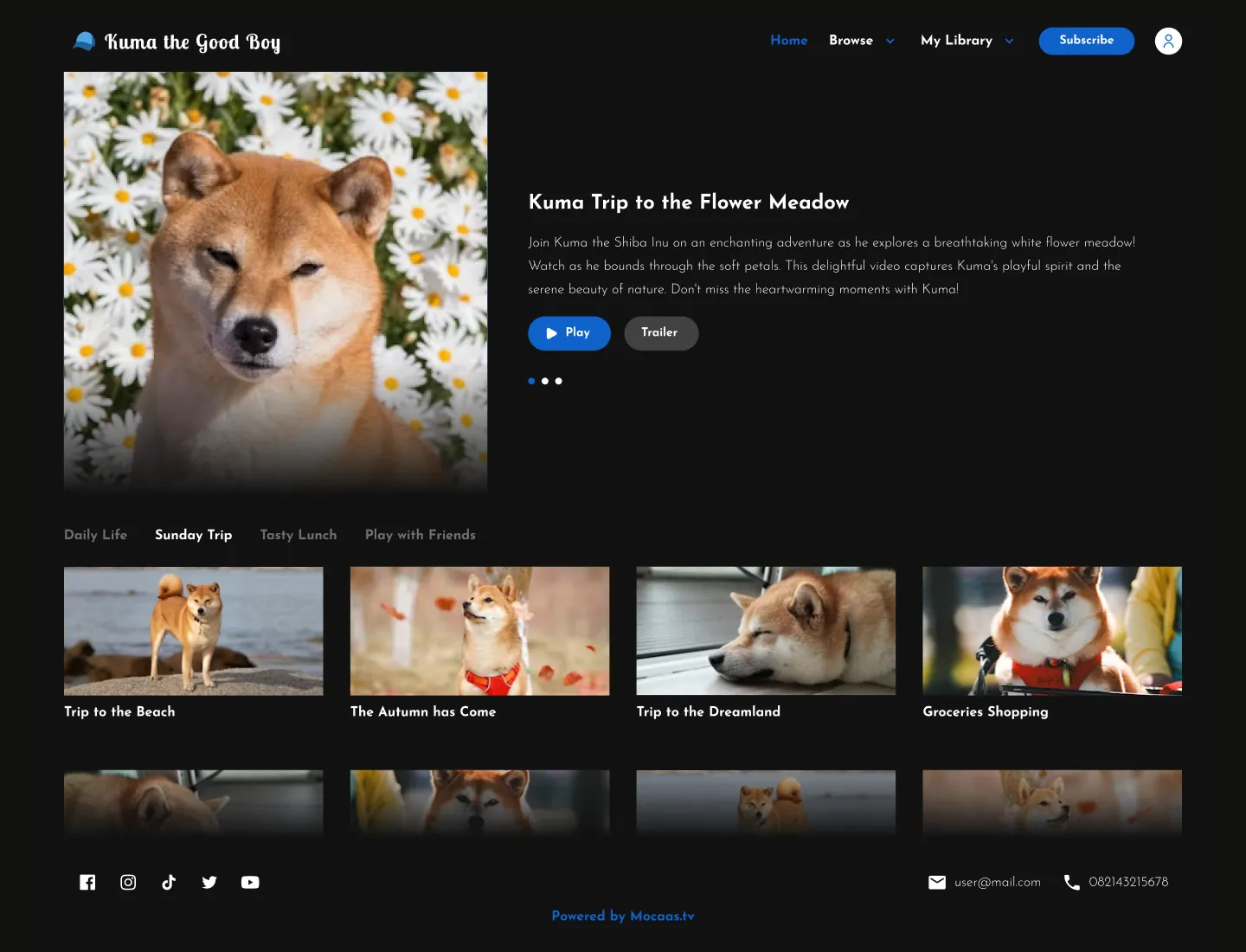
Prototype (React)

Redesign publishing video experiences.
In 2023, I worked as product designer for Mocaas, a no-code video on demand (VOD) platform builder. It help creators to share videos, playlists, livestreams, and webinars with built-in monetization options (subscriptions, rentals, and one-time purchases).

Too many fields, unclear terms, and disrupted publishing flow.
Our challenge when pivoting to Indonesian creators is the different expectations and habits for the industry. Early feedback from PM, based on what early adopters creators experienced, revealed three critical friction points:
- Too many fields to complete before publishing.
- Unclear terms like “short description” and “long full description” that confused users.
- Disrupted flow where adding a new category redirected creators away from the form, forcing them to start over.



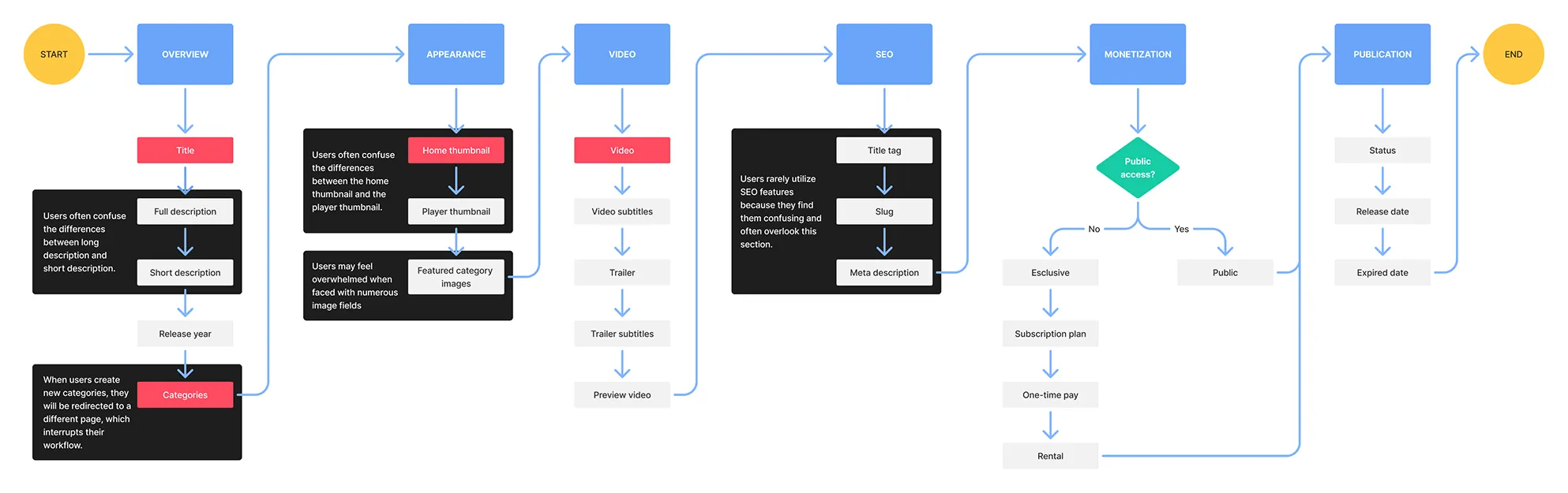
I mapped the current publishing flow to pinpoint where creators hit friction.

Creators expect a social media like simple experience, not a whole lot of fields.
Market Research
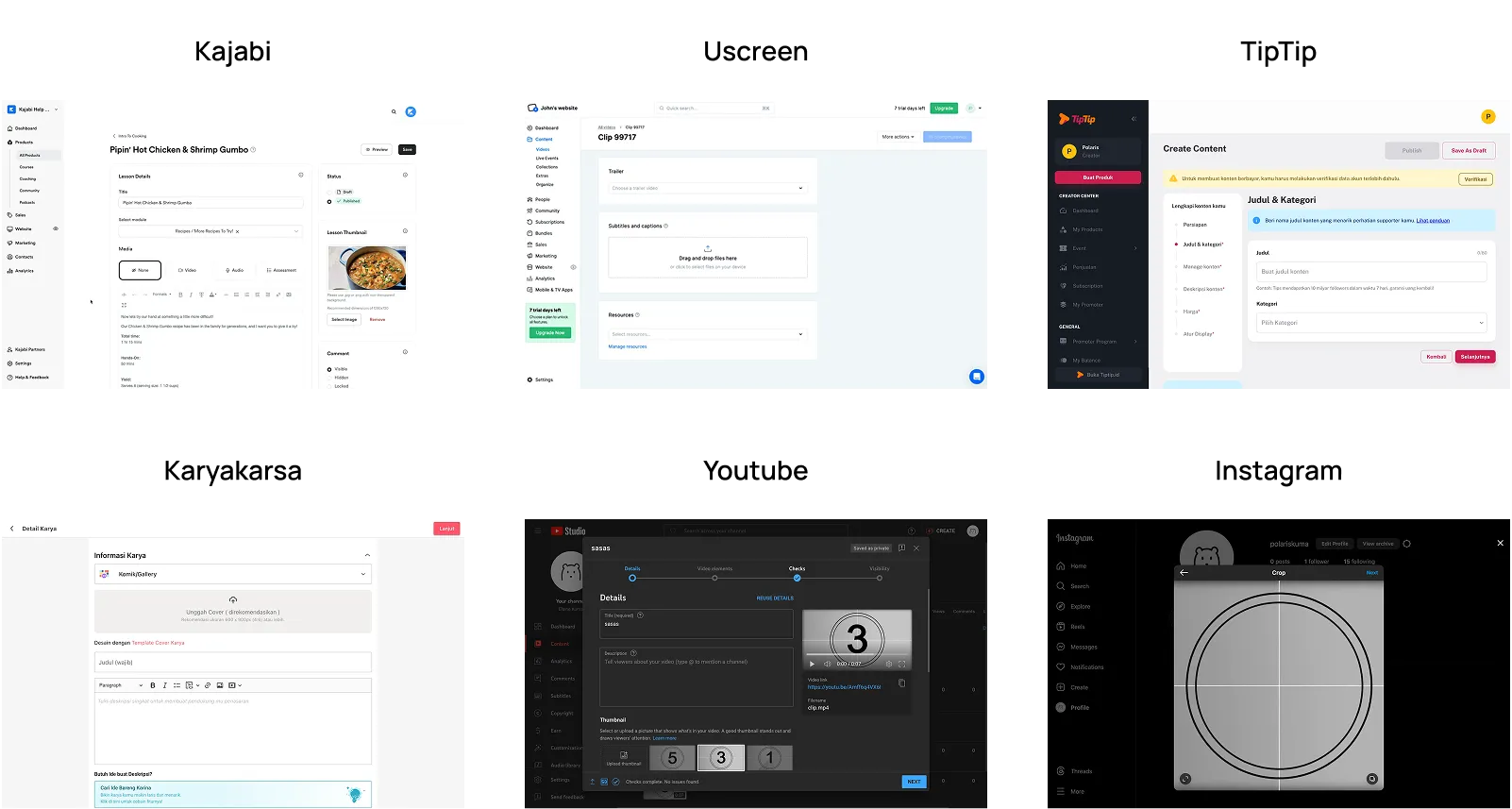
To better understand how Mocaas fits into the market, I compared three key types of platforms:
- Global direct competitors, feature-rich VOD platforms like Kajabi and Uscreen.
- Local platforms with partial overlap, content monetization platforms in Indonesia, like TipTip and KaryaKarsa.
- Popular social media app, where most Indonesian creators were already posting their content, Youtube and Instagram.


Key insights
-
Global direct competitors
Tools like Kajabi and Uscreen offer an advanced and complex features for creators to build their own branded platforms. Offering full control over their branding, content, and monetization options.
-
Local platforms with partial overlap
Platforms like TipTip and KaryaKarsa help creators engage and monetize locally, but always under the platform’s brand. TipTip acts as a digital marketplace with minimal need for the creator to manage a brand or website.
-
Popular social media app
Social media platforms like YouTube and Instagram offer rapid content sharing, but rarely brand control. While creators benefit from ease and reach, they have limited control over monetization, content ownership, and brand building.
-
Mocaas opportunity
We learned that global tools emphasize customization and independence, while local and social platforms prioritize ease and community presence. This give Mocaas a strategic opportunity to bridge the best of both worlds.
User Research
To support the market research I also conducted interviews, card sorting, and usability tests with Indonesian creators.

Key insights
-
Creators want simplicity
Most users preferred a straightforward publishing flow—something that feels as easy as sharing on social media.
-
Advanced options appealed to only a few users
Features like SEO fields, custom thumbnails, or multiple monetization settings appealed to a small number of more advanced users.
-
The form was overwhelming
With 22 fields spread across 6 tabs, users felt pressured to complete everything. Including unfamiliar terms like slug, meta description, or multiple thumbnail options.
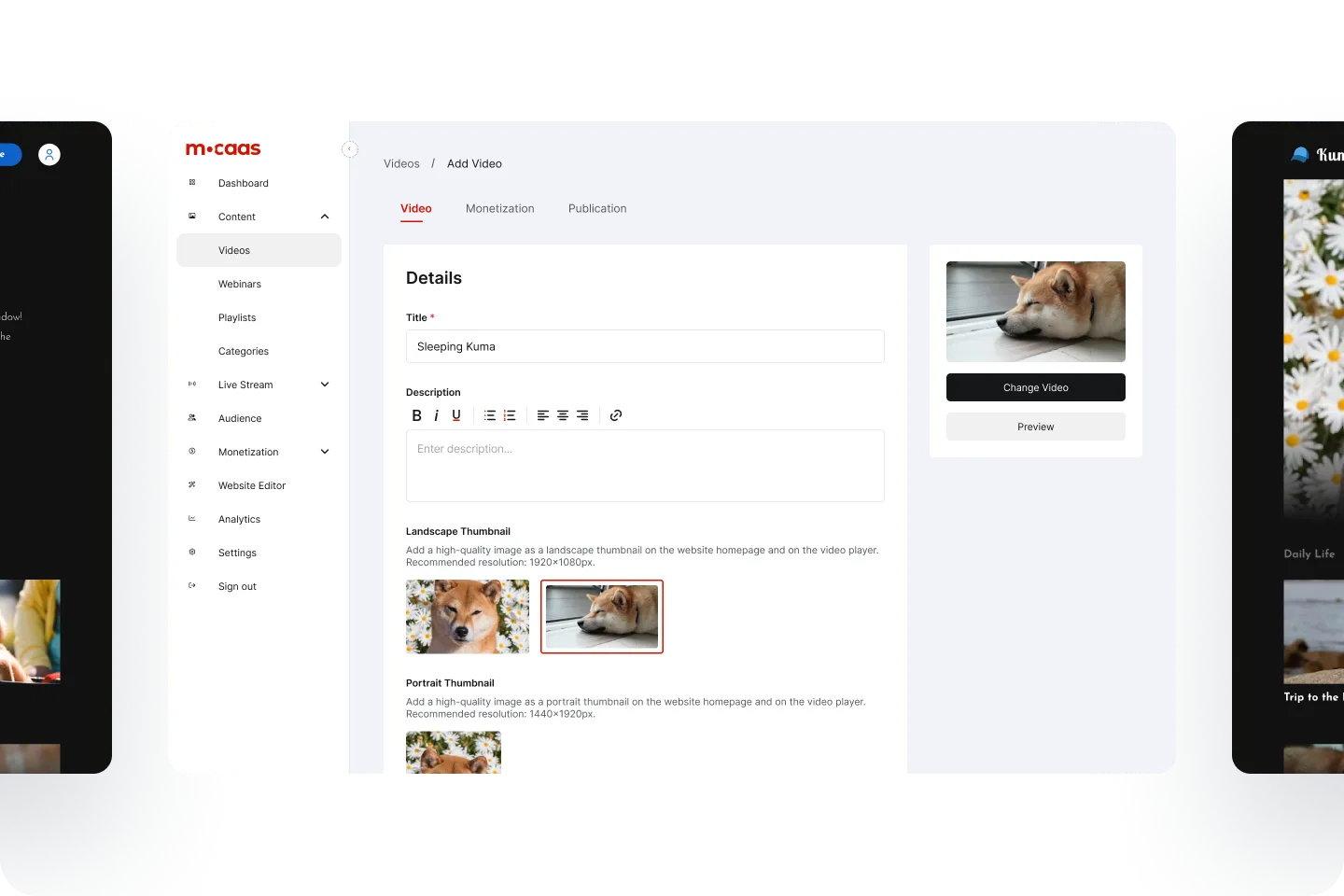
Simpler layout, auto-fill fields, and clearer organization.
- Start with video upload and using it to auto-fill fields.
- Upload is now the first step, new starting point with video to use it as the core.
- Generated fields from video, from the uploaded video we can extract the title and thumbnail to reduce manual input.
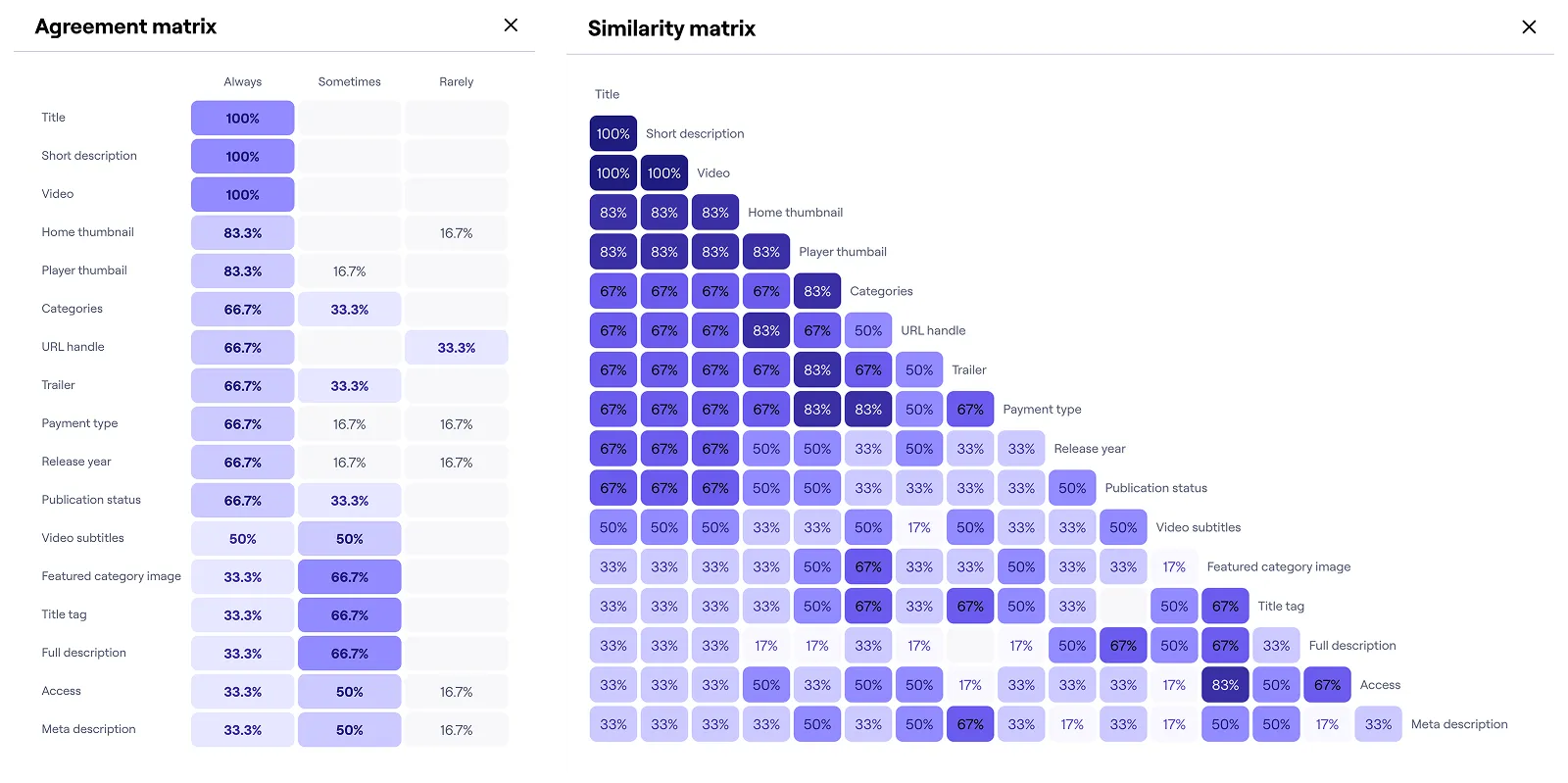
- Focus on prioritized fields from card sorting data
- Prioritize fields to front, move less prioritized field hidden under Show more
-
Merged similar fields,
- Short description and long description to description.
- Home thumbnail and player thumbnail to thumbnail.
- No more redirect when adding a new category, now it will used modal.
- Layered monetization options from one page.

-
Layered options for simplicity,
- Layer 1: Choose whether sign in is required to view the video.
- Layer 2: For users who choose sign in is required. Set pricing model (one-time purchase, rental, subscription).
- Global pricing option (planned), Added price presets to help creators set general rules for price.
- Clear preview for checking and publication option.
- Video preview, added sticky video preview for creators to double-check before publish.
-
Publication option,
- Unpublished, save as draft to continue edit / publish later.
- Now, publish immediately.
- Scheduled, choose when to publish video down to minutes.
- Expiricy, limit video access by setting when to unpublish.
2.36× faster completion with new design.
We created a working prototype in React and tested the updated experience with the same users from our initial research. Users completed the publishing process 2.36× faster.
They found the new form more intuitive and appreciated the auto-filled fields. Most importantly, they felt confident using the platform.

Lessons Learner + Next Steps
Lessons Learned: Simplicity for confidence and adoption
-
Design for familiarity
Aligning with the users’ mental model boosts usability and trust.
-
Prioritize clarity over features
More isn’t always better — only show what users need.
-
Design is iterative
We need to continually refine and validate to match evolving users needs.
Next Steps: Smarter automation and personalization
-
AI suggestions
Use AI to recommend titles, thumbnails, and descriptions based on video content.
-
Global defaults
Allow users to set default prices and monetization settings to save time.
-
SEO Automation
Auto-generate SEO titles and meta descriptions for improved visibility.